What Are Instructional Graphics?
Graphics used to visually explain something; to augment a passage of text.
How Can I Use Instructional Graphics?
The purpose of most instructional graphics is to help explain something to the viewer in a manner that hopefully increases retention of the subject matter. Instructional graphics have seven possible functions:
- Descriptive - To show what an object looks like.
- Expressive - To make an impact on the learner.
- Constructional - To show how the parts fit together into the whole.
- Functional - To show a process or the organization of a system in a simplified manner.
- Logico-mathematical - To display a mathematical concept such as a curve graph. Some line graphs and charts with a scaled X and Y axis fall into this category.
- Algorithmic - To show a holistic picture of the range of possibilities. Flow charts fall into this category.
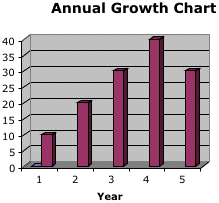
- Data Display - Illustrating textual data visually. Bar charts, pie charts, and histograms fall into this category.
Representational, Analogical, Arbitrary, and Attentional Graphics
Instructional graphics can also be classified as representational, analogical, or arbitrary (Reiber, 1994).
Representational Graphics
Representational graphics vary in detail from line drawings to photographs, but are alike in that they closely "resemble" the object(s) they depict. For example, a stick figure can represent a person.

Analogical Graphics
Analogical graphics show one thing and by analogy imply something else. For example, a graphic of a sword might be shown to illustrate the concept of medieval warfare.

Arbitrary Graphics
Arbitrary graphics include tables, charts, and cognitive maps that have no real-life counterpart that they are attempting to portray.

Attentional or Expressive Graphics
Some graphics serve merely as a stimulus or cue to the learner. For example, you may have a splashy Welcome!" image on the first page of a Web site. These are NOT strictly instructional in nature, but may serve to elicit an affective response.

By the way - Any time you create a graphical image out of text, you need to optimize it for accessibility by adding an alternative text (ALT) tag to the image that describes the text in the image. More information on ALT text is included below.
What Graphic Type Should You Use?
The choice of what type of graphic to use for a specific purpose is often clear, but there are some instances where research particularly indicates what will be most effective.
- Use simple line drawings if the pace of the instruction is not under user control. This makes the accompanying text more meaningful and reduces the burden of details in the text.
- Use analogical graphics if the user has no prior knowledge of the presented concept.
- Use arbitrary graphics to illustrate conceptual relationships that cannot be conveyed through representational or analogical means.
Other Graphic Use Tips
Here are some other use tips.
- Limit the number of graphics on the screen, and also limit what each graphic depicts, removing non-essential (and potentially distracting) elements.
- Be consistent with the placement of graphics on the screen. Providing an explicit organization increases the memorability of new material.
- Place accompanying text close to the graphic.
Graphic Formats for the Web
Once you decide on the type of graphic(s) you need, how do you choose a file type in which to create them? There are several different graphical formats for the Web. The most common are GIF, JPG, and PNG.
The GIF Graphic Format
GIF (Graphics Interchange Format) is the oldest and once the most often used graphic format for delivery of graphics to the Web. It was invented by the UniSys Corporation. All modern visual browsers know how to display GIF graphics. Today, still GIF images are rarely used.
A GIF image can contain up to 256 colors, and the information about these colors is stored in the image itself. A GIF file can be anywhere from a one-bit black and white image to an eight-bit, 256-color image. Thus, for images that display well using only 256 colors or less, the GIF format may be the format of choice. Graphics that fall into this category are usually ones with lots of solid colors, and ones with little color variation, such as color cartoons and many technical illustrations.
Here is an example of a graphic ideal for the GIF format:

Notice it uses only a few solid colors. This graphic is only about four kilobytes in size and will display quickly even on a computer with a low-speed internet connection. (Yes, these types of connections still exist, even in the United States!)
Color photographs of people or works of visual art are usually poor candidates for the GIF format as they have more than 256 variations of color in them. Saving these types of images in GIF format may cause a loss of color information; people's skin may appear blotchy, or a fine work of art may not look (color-wise) as it does in the real world.
GIFs can also be animated, containing multiple images that the Web browser can display sequentially. Animated GIFs cannot contain sound.
The JPG Graphic Format
Another popular graphics format used to display graphics on Web browsers is the JPEG (Joint Photographic Experts Group) format. JPEGs contain 24-bit color information, as opposed to GIFs' eight-bit scheme. This means JPEGS can contain millions of colors, as compared to GIFs' 256-color maximum.
JPEGs are best used for images where 256 colors are just not enough, or color accuracy is very important. Photographs and color artwork are two examples where the JPEG format is often used.
JPEGs do not offer the universal interlacing (a partial image initially appears then fill in), transparency, or animation that GIF images do. JPEGs are compressed for smaller file sizes by using a lossy algorithm, meaning some information is discarded. This may be undesirable for some images as it causes blurriness and loss of color variation. You can save JPGs with different levels of compression, striking a balance between file size and appearance.
The PNG Graphic Format
PNG (Portable Network Graphics) combines some of best features of GIF and JPEG. Like JPEG, PNG supports 16.7 million colors and compresses photographic images to smaller sizes than GIF does. PNG uses a lossless compression method, meaning that no quality loss is incurred when an image is saved in PNG format.
Unlike GIFs or JPEGs, PNGs can be stored at many different bit depths using different storage options. GIFs, for example, can be stored only in eight-bit or lower bit depths. JPEGs must be stored as 24-bit and no lower. PNGs can be stored in either eight-bit, 24-bit or 32-bit. PNG was created to be a cross-platform file format and thus contains information about the characteristics of the authoring platform so that viewing software can automatically compensate and display the image correctly. What this means is that Macs and PCs, which each utilize different gamma (basically image brightness) settings, can adjust properly for images created in the PNG file format.
The PNG format allows for transparent backgrounds (so they do not seem to sit within a colored rectangle) and interlacing, and it even improves on those features by allowing for various degrees of transparency and better interlacing.
A Visual Comparison of JPGs, PNGs, and GIFs
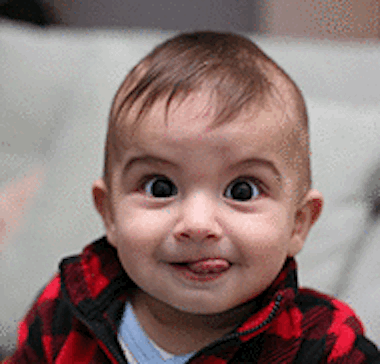
Here is the same image, stored as a GIF (80K) a high-resolution JPG (89K), a low-resolution JPG (8K), and a PNG (162K). Zoom in on each image. Notice the high-resolution JPG and the PNG images are the clearest, but also have the largest file sizes.




Photo by Avsar Aras, CC BY-SA 4.0, via Wikimedia Commons
Graphics and Accessibility
Graphics should always have ALT (alternative) text attached to them. ALT text is a brief, hidden description of the image. ALT text is read aloud by screen readers that are used by viewers with visual disabilities. Please see the Penn State Accessibility ALT Text section for more information at https://accessibility.psu.edu/images/alttext/.
How Can You Obtain Assistance Developing Instructional Graphics?
Check with your local instructional designer and also the Penn State Media Commons at http://mediacommons.psu.edu.
What References Are There About Instructional Graphics?
131 Tips on Graphics and Animations for eLearning. (2013). Santa Rosa, CA: The eLearning Guild. Retrieved December 1, 2020, from http://www.elearningguild.com/publications/index.cfm?id=36
Bower, G.H. (1970). Organizational factors in memory. Cognitive Psychology, 1, 18-46.
Clark, R., & Lyons, C. (2011). Graphics for learning: Proven guidelines for planning, designing, and evaluating visuals in training materials (2nd ed.). San Francisco: Pfeiffer.
- Also available online as a Graphics for Learning eBook via the Penn State Libraries at https://catalog.libraries.psu.edu/catalog/29285080
Dwyer, F. M. (1978). Strategies for improving visual learning. State College, PA: Learning Services.
Hall, B. (1997). Web-based training cookbook. New York: John Wiley & Sons, Inc.
Rieber, L. (1994). Computer, graphics, and learning. Iowa: Brown and Benchmark.